Properly Output To The Web:
The web is a complicated technology that the average individual doesn’t understand. Many people have websites loading far longer than they should – and it can promptly be cut down if proper image output is used. I know there are a lot of Lightroom users, and still Photoshop users that use these two primary applications to do all their image exporting out of, so I’m just focusing on these two. I know Adobe Bridge and iPhoto are two other popular contestants, however my experience is not sufficient enough to add them into this article.
What surprised me at the end of this article is the fact that one of these two applications exported the file at 28% smaller file size! Now imagine that multiplied by five or six images per page on your website and the results are quite significant. HSQ98KE7Q9QX
Color for Web:
Color on the web is very tricky. As many well know, our monitors produce colour from RGB, unlike it’s print counterpart using CMYK or Pantone. Luckily, with the advancement of technology, our monitors now far exceed the previous limit of 256 colours, and are now fully capable of producing millions of colours! Yay! (thank goodness I missed that generation!) The problem now is that every monitor displays these million colours slightly different. Think about these conditions:
- Lighting
- Age of monitor (old monitor = faded colours).
- Quality of monitor
- Type of monitor (CRT, LED, etc)
- Screen Brightness
- Screen Saturation/Contrast
For these reasons, it is next to impossible to have a website – or your photo – display identical on all your visitor’s displays. The next best option is to get as close as possible by using the sRGB Colour Space.
Editing Images:
Editing images is often done in Adobe RGB, a colorspace Adobe brought up about a century ago. Now, for editing images, I’ll just direct you to the leading photoshop expert Deke, whom has the perfect article of how you want to set up your Photoshop workspace.
Output With Lightroom and Photoshop:
Lightroom and Photoshop both have excellent export systems, with built in features to add watermarks or to export directly to Facebook (Lightroom). So I decided to export the same image from both Lightroom and Photoshop. I imported the same .psd file into both software packages, and exported them at the required web settings. Follow through for the surprising results.
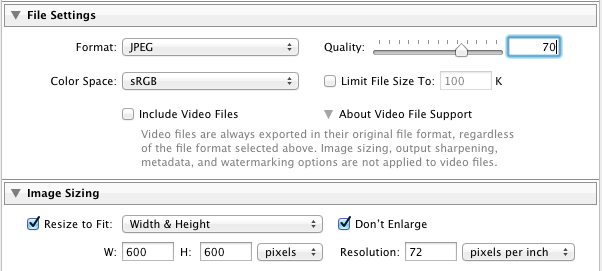
Output with Lightroom:

As you can see from the above settings, I exported the image out at 600px, with a native screen resolution being 72 DPI (or PPI). At the top, under File Settings, I wanted to export as a .jpg as the file did not have any transparent properties – thus .jpg would be the smallest file size. Quality was lowered, and the colour space chosen was sRGB. Why sRGB? It is still the most reliable colour space to use for anything web related since it can match the millions of monitors out there the closest. Remember, Deke’s previous article says to edit images in Adobe RGB (or I know some who use ProPhoto RGB), but when he exports he also converts to sRGB.
Just a quick note: I did reduce the image quality to 60 instead of the displayed 70.
The dimensions are small enough to fit into almost all content areas for a website, and the low resolution keep photo pirates at a relatively safe distance!
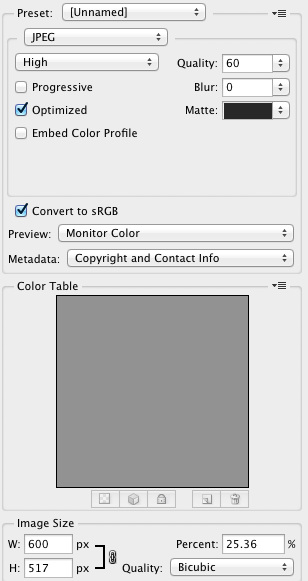
Output With Photoshop:

Photoshop has a hidden export option that many people don’t know about. I suppose it can be considered one of those “hidden jewels”. It’s the Save for Web and Device option. This is always used instead of the standard save function because it has extra capabilities to reduce file sizes for website usage. Once again, as you can see from the above image, I use the same image size as in Lightroom. Same colour space, and same quality (yes, the images are different – but I did have them the same!). Lastly, I convert to sRGB again!
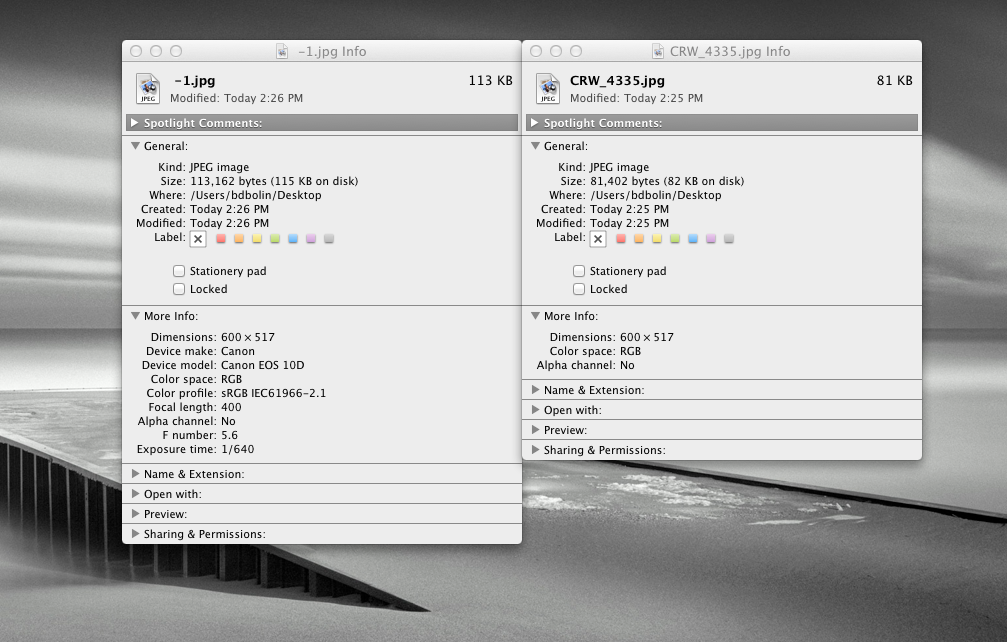
So what are the results in terms of file sizes between these to software packages?
The Results:

Photoshop is the clear winner in this battle!
With a staggering 28% difference, I’m going to be exporting from it a lot more! Where does this free space come from? You’ll notice two main differences: In Photoshop when exporting as a .jpg there is a special “optimize” checkbox. This is going to make the biggest difference. Also, you will notice there is no metadata about the camera.